.widget-item-control a:hover {
The cookbook isnt exhaustive. Get_title Get widget title.

Pin On Styleguides
This widget provides functionality allowing you to change the order of layers in the map.

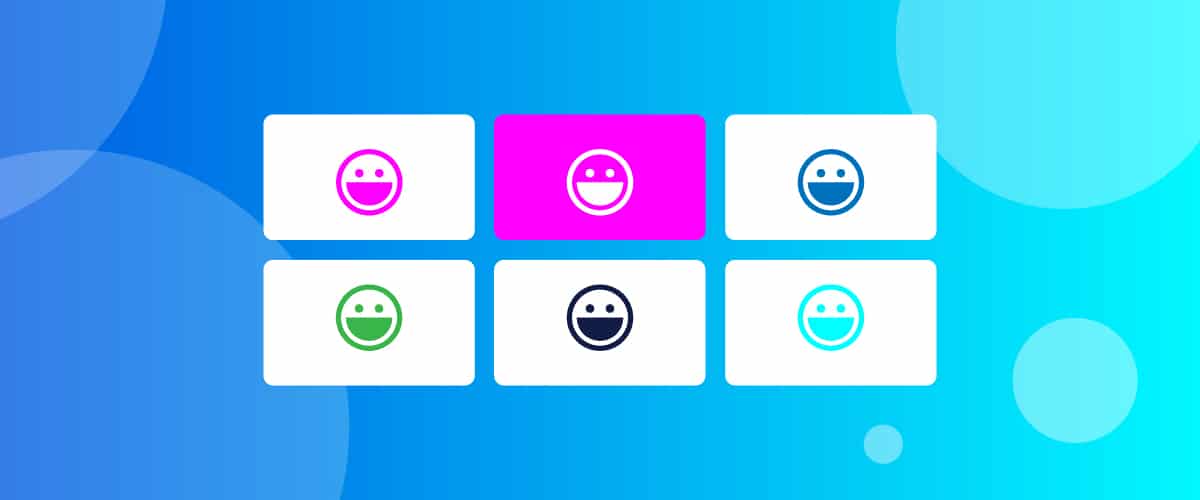
. The normal state uses the color set as the Accent Color in the Default Colors settings. The control allows to set an hover animation effect for an item. The banner hover effects widget is an inspirational collection of subtle hover effects.
But then I disabled some items with lwi-setFlags lwi-flags. The order in which layers appear in this widget corresponds to the layer order in the map. The QStyle class is an abstract base class that encapsulates the look and feel of a GUI.
The final price will be displayed on the checkout page before the payment is completed. The control is defined in Control_Hover_Animation class which extends Base_Data_Control class. Vertical timeline with hover effects.
Choose the color of the menu item text. Render Render social icons. I implemented a QListWidget and added this to prevent a highlight effect when Im with the mouse over an item.
Changing state of UI on Hover. The Sweep and Push Image Hover Effect Muse Widget lets you turn Muse image thumbnails into amazing custom hover effect with a cool sweeping effect and a 3D push effect when you hover over the image. Change line color pin color and active pin color with full flexibility.
Align the list left right or center. Choose the color of the pointers hover or active states. Control the space between list items.
Sublime hover effect for your Muse project. View color-02css from CSE 311L at North South University. Configuring the Layer List widget.
Product-style-1 product-info product-namehover wrap-vertical-nav li ahover header-nav-section lia. You can also add widgets or delete. Get_name Get widget name.
Qts built-in widgets use it to perform nearly all of their drawing ensuring that they look exactly like the. A Hover tab appears next to the first list item in the canvas which updates to show how the item will appear when users hover over it. The step-by-step instructions below about the Hover Box Widget will get you to walk in the right way to use the widget developed by.
But more prominently the MOUSE HOVER ornamentation on the tree item OpenClosed control is a SQUARE FRAME. If the Divider option is turned on the following style options become available. By modifying the HTML templates and CSS stylesheet the number of things you can do is.
Lwi ist the QListWidgetItem to disable to prevent selection and now these are not affected by. That can contain any item that is larger than the space you. Sometimes some drawing artifacts are left over on items from the current or selected ornamentation.
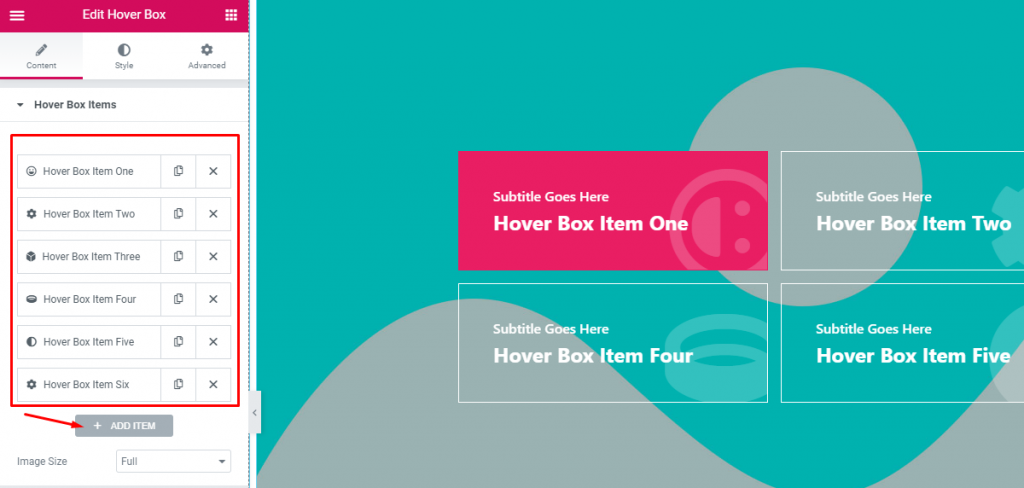
You can edit the thumbnail heading and subheading text fully. As they are the widgets looks fine -. The Layer List widget can be set to open automatically when apps start.
When the hover state is enabled its settings appear in the configuration panel with options to change the background border and border radius of the hovered list item. You can also add widgets or delete. Turn the item divider lines on or off.
This cookbook has CSS recipes collection designed to help you make the Ecwid store look the way you want. For this tutorial I will be doing a specific UI state change on hover. Elementor hover animation control displays a select box field based on the Hovercss opens new window library.
Choose from SolidDouble Dotted or Dashed. You can add underline overline text framed and double line effects to each of your menu items. Get_keywords Get widget keywords.
As you know it is when mouse is over some of the widgets the control background darkens or ligthens. The above prices do not include applicable taxes based on your billing address. The Navigation Menu widget allows you to add link hover effects and animation that lets you create different effects for your hover and active menu items.
A hover box is a box that contains content image text etc and will allow you to make a hover event. Spacing Control And Styling Options To Enhance the Menus and Sub Menus. When the hover state is enabled its settings appear in the configuration panel with options to change the background border and border radius of the hovered list item.
Especially in terms of hovering the hover box you could show a background image for every single box. Get_icon Get widget icon. Along with three alignment options such as right left or center vertical timeline helps you to get control over content repeater item style subtitle color Content box Background Icon Color Icon Background on hover.
Note that if a Hover color is set but no Active color is set the Active color will use the Hover color by default. Get_categories Get widget categories. But we are seeing some graphical anomalies in QTreeWidget openclose controls.
Control the width of the divider. _content_template Render social icons widget output in the editor. Set the thickness of the divider.
_register_controls Register social icons widget controls. Load More Infinite Scroll. A Hover tab appears next to the first list item in the canvas which updates to show how the item will appear when users hover over it.
Description Sweep and Push Image Hover Effect Muse Widget. We need to continue using the WindowsVista widget style. Next Open up the episode_itemdart file and add the same code to the end of the Card widget.
Styles and Style Aware Widgets. Styles classes that inherit QStyle draw on behalf of widgets and encapsulate the look and feel of a GUI. You can easily customize the look and feel of your Ecwid store using Cascading Style Sheets CSS.
To do so click the dot on the widget to turn it dark green. Hover Animation Control. What about adding some nice hover effect on some of the widgets like the button for the next realease.
You can see it on the FilledStacks website as well. Widgetfilter-widget inline-round li aactivewrap-login-item form-item btnwrap-contacts contact-box inputtypesubmitwrap-icon-box icon-box-item i.

Building Pages In The Oh3 Ui Documentation Draft 2 3 Documentation Openhab Community

Pin On Welovesolo

Download Weather Widget 3 Wordpress Plugin Wordpressthemes Me Wordpress Plugins Wordpress Widget

Solved Ui Widget Intesis Aircon Controller No Commands Send To Items Uis Openhab Community

Visual Composer Woocommerce Grid Carousel Slider Wordpress Themes And Plugins In 2020 Woocommerce Sliders Wordpress

Mapify It Customized Google Maps For Wordpress Custom Google Map Map Google Maps

How To Use Hover Box Widget Element Pack Pro

Download Free Woomaster Layers Extensions For Woocommerce Dropdown Woocommerce Free Ecommerce Free Wordpress Plugins

How To Use Hover Box Widget Element Pack Pro

Css Outlined Icon Buttons Outline Coding

How To Use The Elementor Toggle Widget Elementor

How To Use Hover Box Widget Element Pack Pro

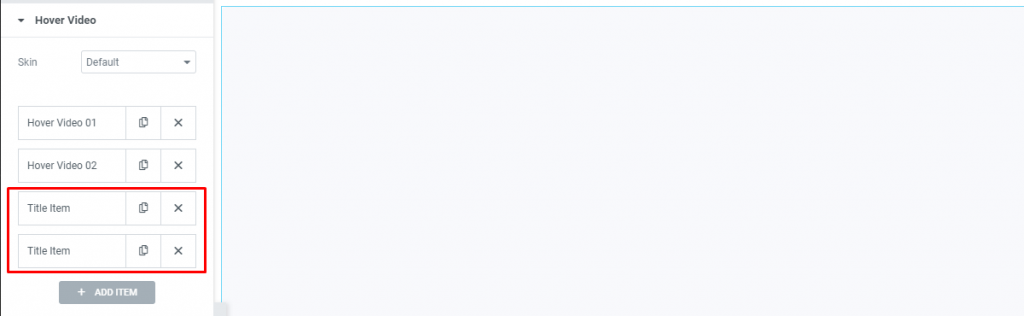
How To Use Hover Video Widget Element Pack Pro

Developr Fully Responsive Admin Skin Themeforest Previewer Get This Template From Http Themeforest Net Ref Vis Web Design Website Design Website Themes